One of the most important elements of User Experience (UX) Design is prototyping/wireframing, which are crucial when we want to test or communicate our app’s usability and functionality before coding. When done correctly, prototypes have the potential to save a business a lot of time, frustration and money. Today you have a chance to get an excellent prototype/wireframe tool for free. Our friends from Mockplus are very glad to share five Standard License of Mockplus worth $395 exclusive for our readers.
About Mockplus
With the mission that making the complex simple, Mockplus is an uprising star in the prototyping tool industry. This desktop application offers a impressively simple way to prototype web & mobile app for UX/UI designers, product designers, software developers and product managers. Mockplus is a really good choice for users at any level of experience because of the ease of use and the clean interface, especially for new beginners and mobile app designers/developers.

Enter the Contest
The Contest will end on 22th December 2015.
Why Do You Want In?
Prototyping/wireframing tools are a dime a dozen. When there are so many wireframe tools that help prototype your apps, finding the right one can be challenging. Maybe your prototype needs to be more interactive. Maybe you just want it to look more impressive for the client. Maybe you just need a simple and clean blueprint to present your idea. Whatever the case, Mockplus lets you prototype your idea faster and easier. Here’s a quick review of Mockplus unique features:
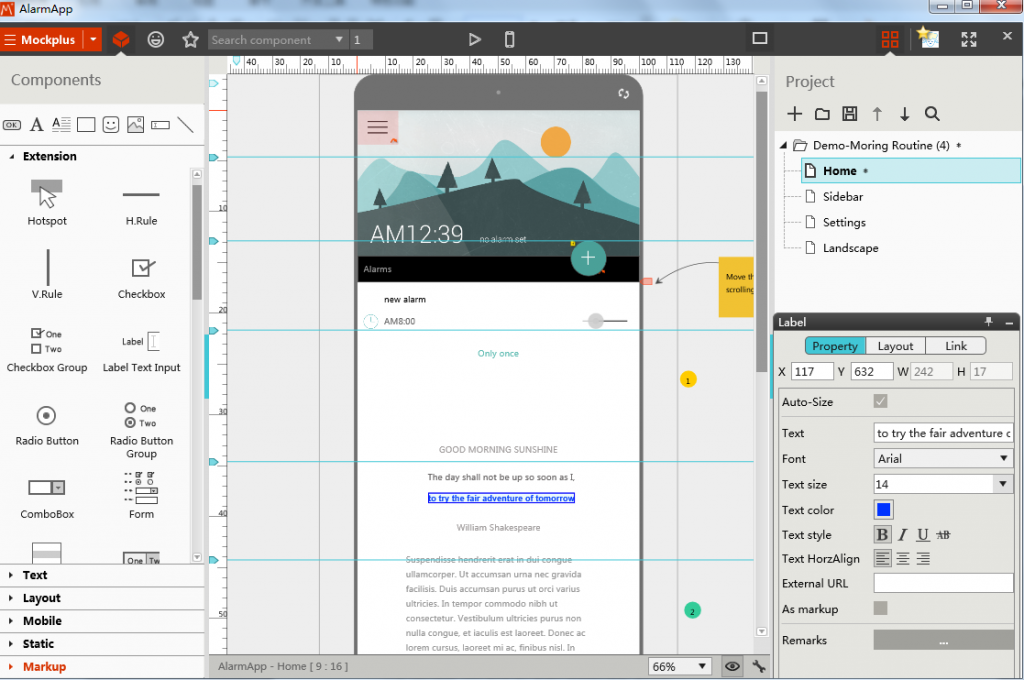
Easy of Use and Learn
There are not lengthy menus and numerous options to divert your attention. Mockplus interface consists of four main sections which is rather clean and easy to use: the widgets library, the work area, the project panel, the properties tab. If you are a professional UX designer, Mockplus lets you focus on solving larger UI/UX problems rather than obsessing over the details. If you are not a professional designer, it doesn’t require programming knowledge or learning cost to master. Whether you are a advanced designer or a new beginner, Mockplus is a thoroughly simple way for you to visualize a complicated idea.
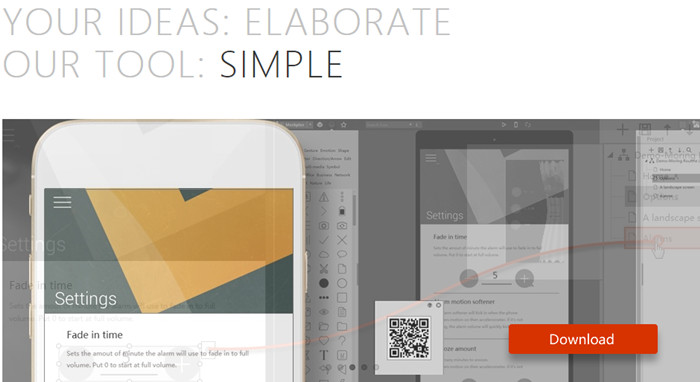
Superior Support for Mobile App Prototypes
With the number of mobile users rapidly growing every year, as well as the wide variety of devices and platforms used by users, you must be able to provide the best user experience to everyone.
Mockplus offers superior support for all mobile platforms. There are a generous number of pre-designed mobile widgets and icons. With the simple drag-and-drop, Mockplus makes it incredibly easy to create a app screen in just few minutes. Furthermore, the mobile preview is simplified through the use of QR codes, no USB or extra software required. You can test your prototyping design on actual device effortlessly. It will look, work and feel just like the real thing. If you create a web prototype, just export it to HTML for testing and collaboration.
Innovative Features with the Coming V2.1
Interfaces nowadays are all about interactivity; as a professional UX designer, do you think you’d do a good job in presenting static wireframes to your clients? The coming Mockplus 2.1 will offer you an innovation way to create advanced interactive prototypes quickly. You can build a interactive prototype with a set of pre-designed interaction components such as slider images, context switching interface and popup windows with simple drag and drop. Creating interactive prototypes will be easier than ever.
Extensive Components & Icons
As Mockplus has been bundled with over 200 pre-designed and editable components, a generous amount of markup components, and 400 icons (more coming soon!), you can create any type of interactive layout very quickly. If you can imagine it, you can create it.
Conclusion
Whether or not you win the contest, please try out the Free Mockplus. It may be a new and unfamiliar name in the prototyping app industry but it could be a great alternative. There is no reason to stick to the same wire-framing or prototyping tool when new and improved UX tools and UI resources are added ever so often on the Web.