With 2018 ending, the start of a new year maybe a new beginning! Stepping into the last year of the decade on a positive note keep your eyes open for the new web design trends for 2019. Websites launched in 2019 may revolutionise web design right from layout to colors, typography to white space – each design element may vary…
Here’s a rundown on the design trends you might discover around the web when our calendars change to 2019.
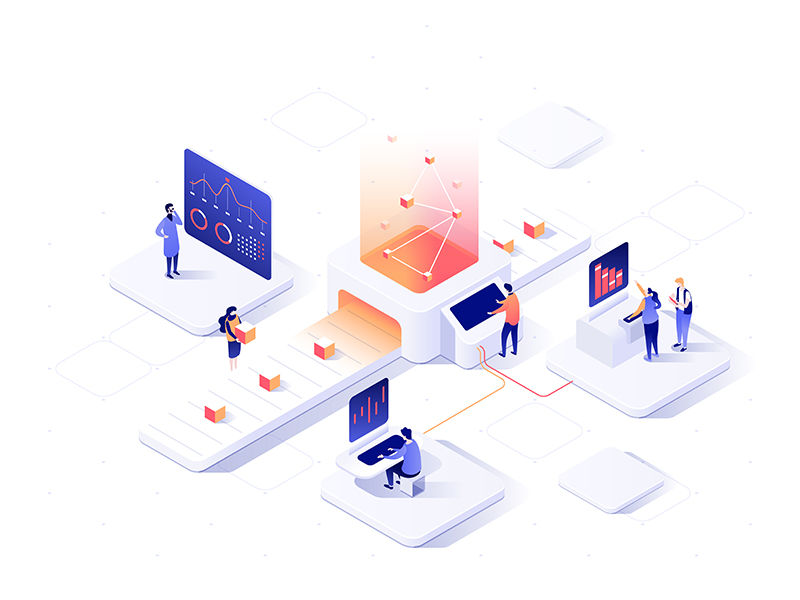
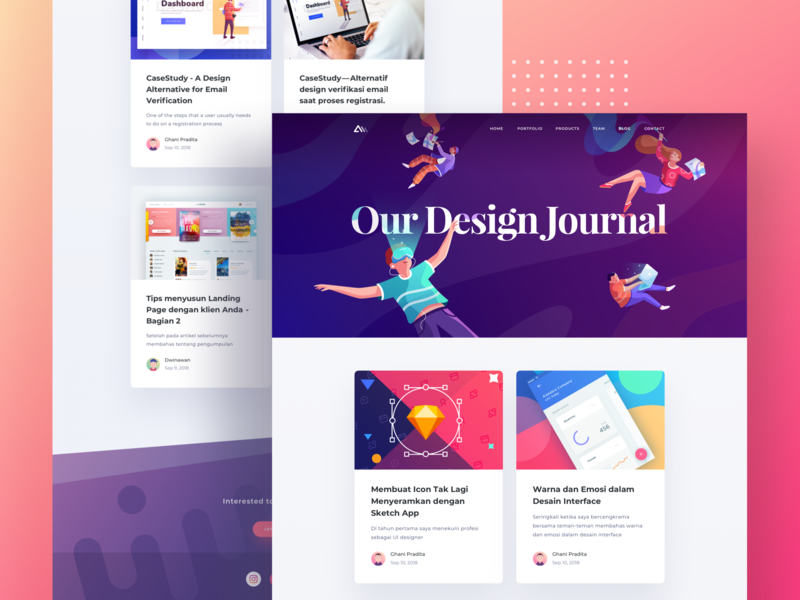
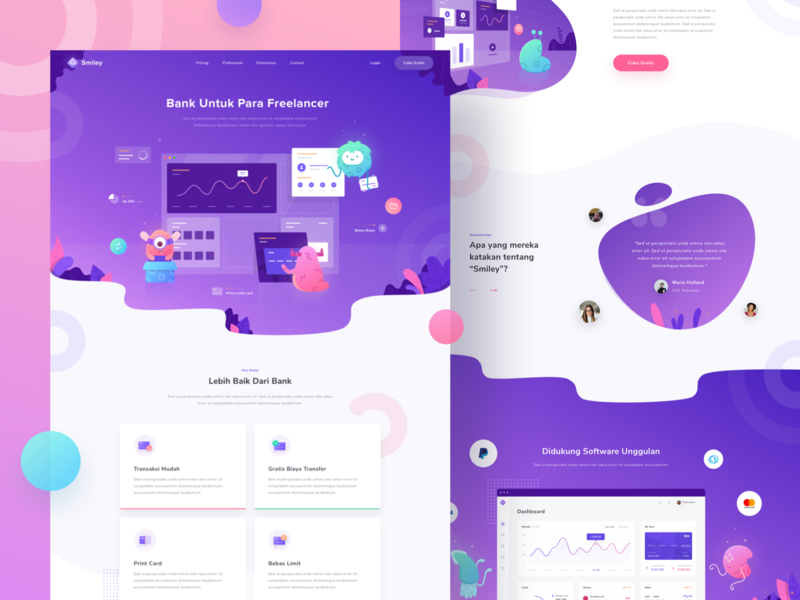
Colorful Illustrations

The year 2019 will see custom illustrations make their presence very much felt in web design. As they are significant, versatile media for creating playful, friendly images that add an element of fun to a site, new generation web designers are certain to use illustrations that are suited to a brand’s tone and stand out on their own.
Micro-interactions & Animations

Micro-animations are going to be the next in thing in design trends of 2019 – Quite a stunning way to provide an intuitive and satisfying experience to your user as they browse your website! Small animations are used to help the user understand the site and validate them when they do the mouse over or click on an element. Even the colour change of a button when the cursor moves over it, or a menu expanding when they click on it generates interest.
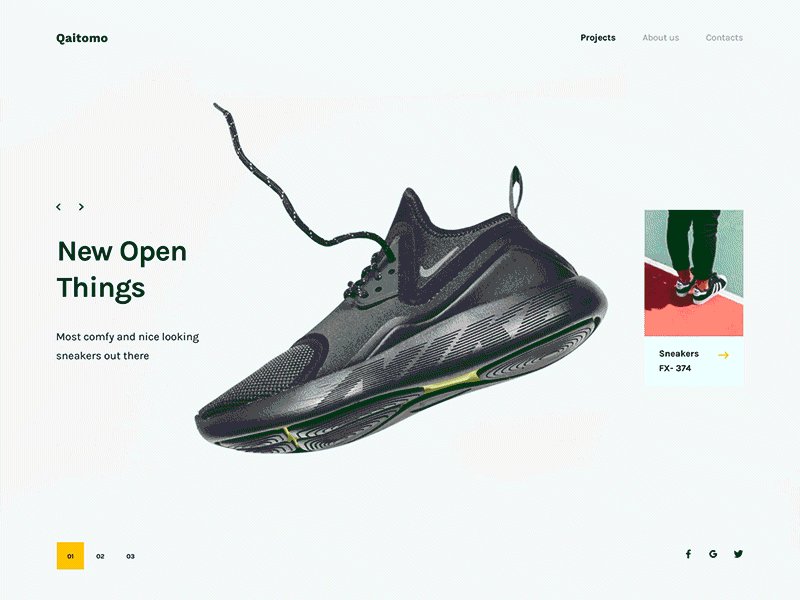
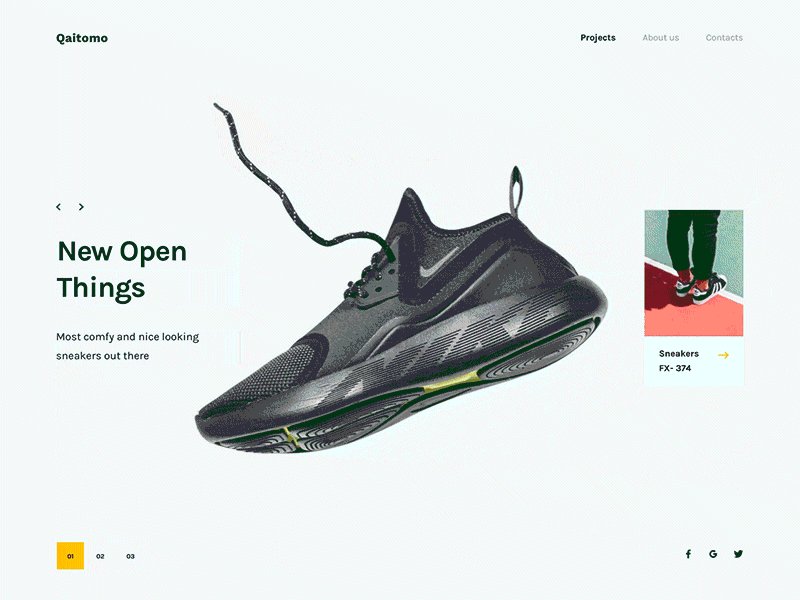
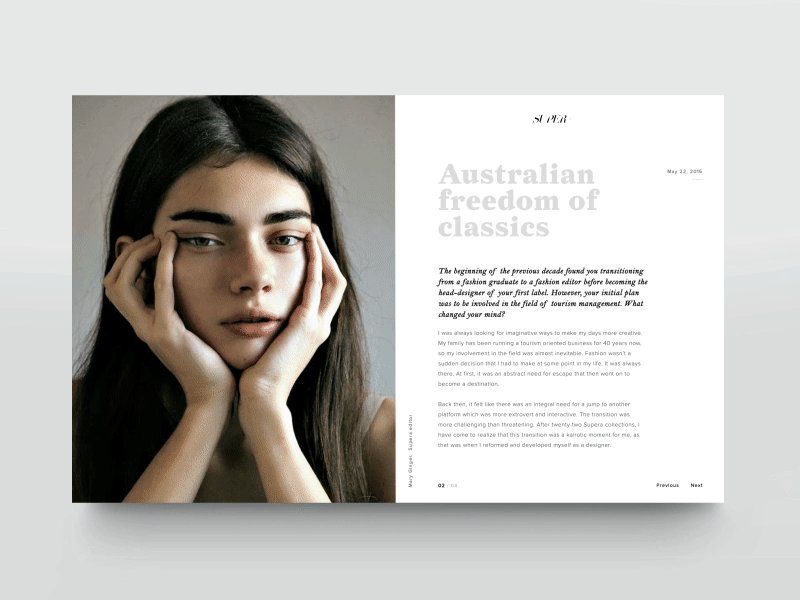
Bold Typography

When it comes to visibility Typography is a supreme tool – The bigger, the better! With the phenomenal growth of web applications a wide range of typefaces have become available in the market. A multitude of websites in the coming year will be combining san-serif and serif fonts to give a dynamic user experience and poster ideas. In modern devices resolutions are becoming sharper and sharper and this legibility factor has led to the incorporation of custom fonts.
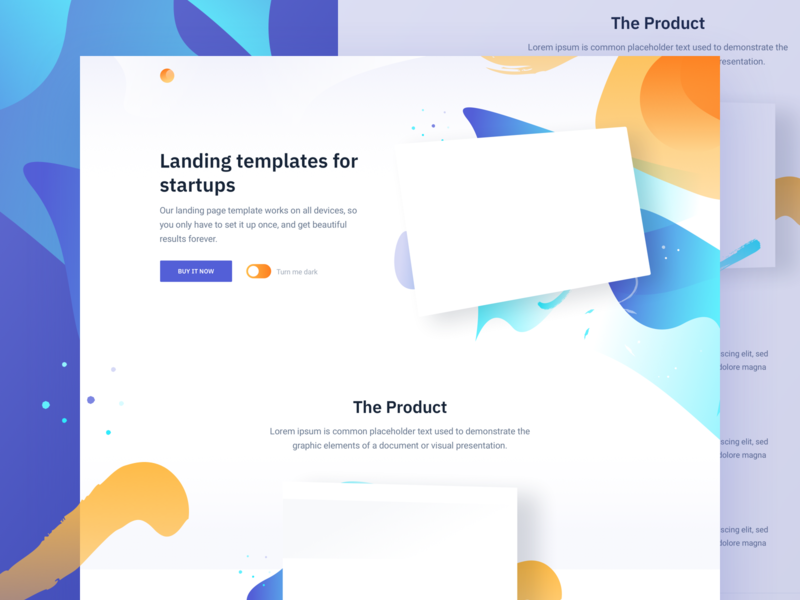
Natural, organic shapes

Web design may take a different turn in 2019 with natural, organic shapes getting prominence. Even though web pages are typically set up for systematic grids, more & more designers will be using natural shapes and smooth lines as they give out a feeling of accessibility and comfort. A design which experiments with organic shapes favouring the unexpected, pushing boundaries, and experimenting with asymmetry is the new trend to lookout for in 2019.
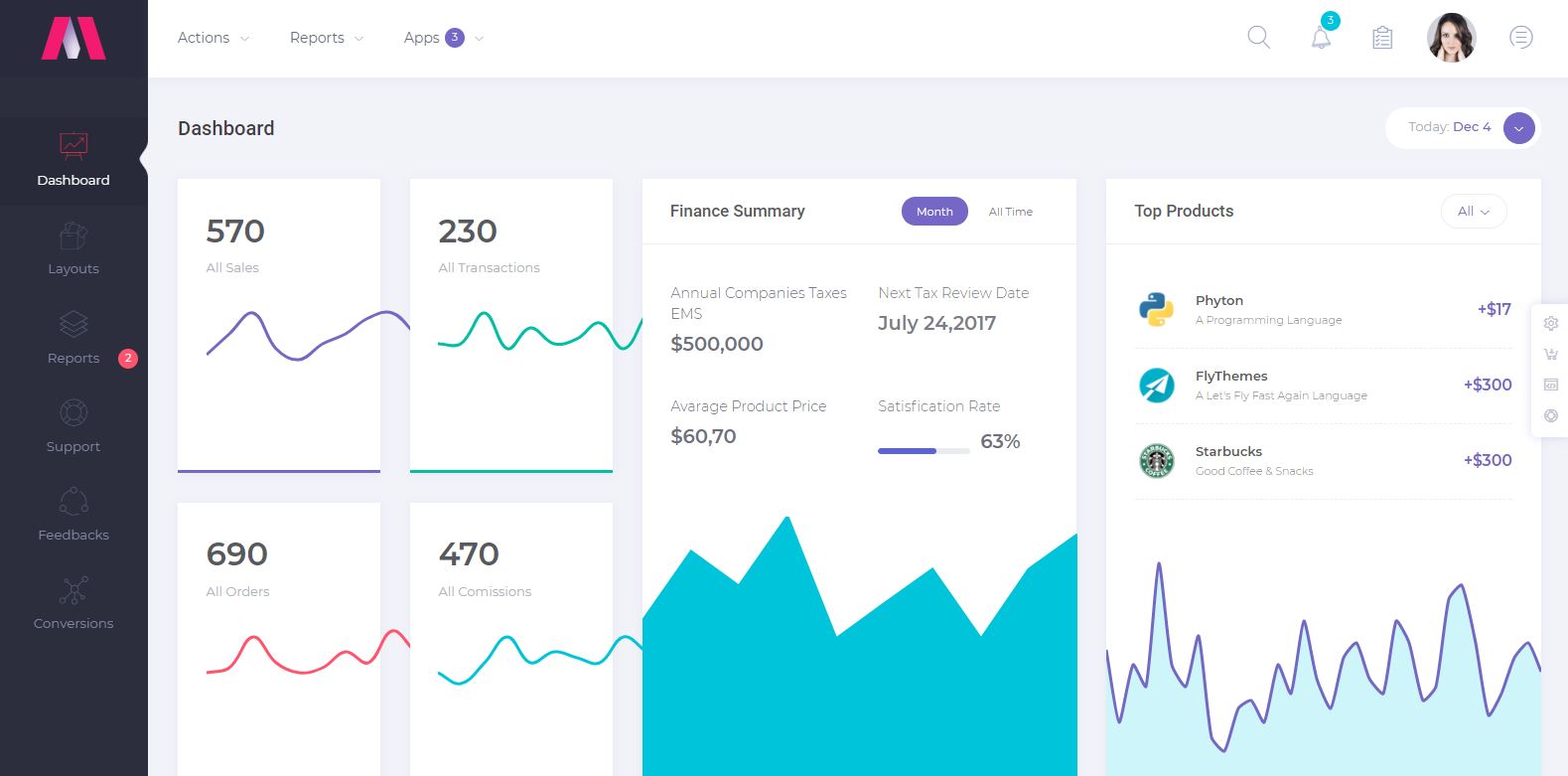
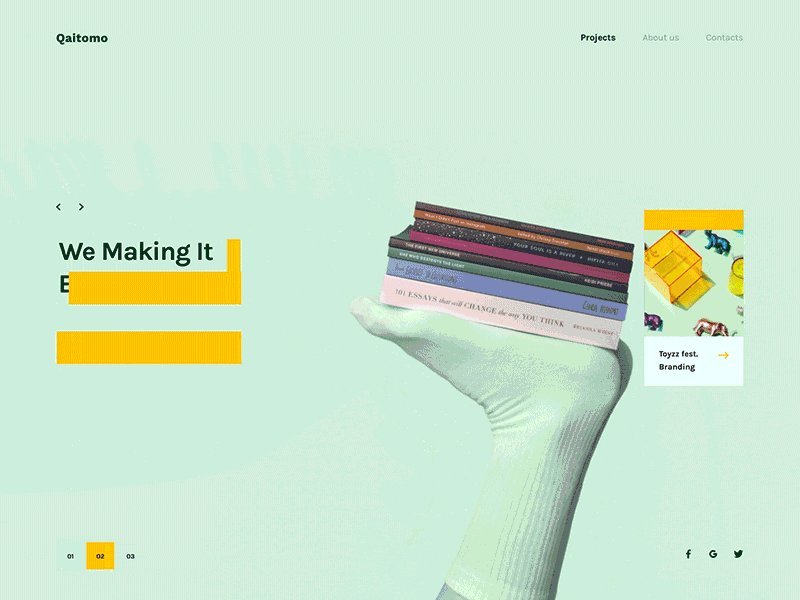
Bright Colors & Gradients

2019 may be the year of Bright Color Palettes making bold statements. Color , the fundamental element in web design is back. Textures and shapes become clearer & the combination of the strong, assertive colors with complementary gradients makes for an altogether striking look. We have seen more and more websites using this method and we expect to continue the trend in the coming year as well.
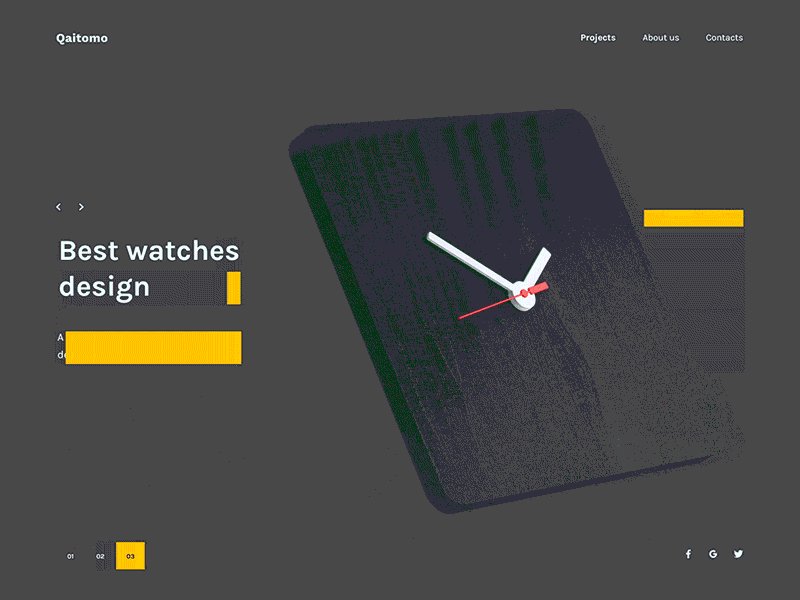
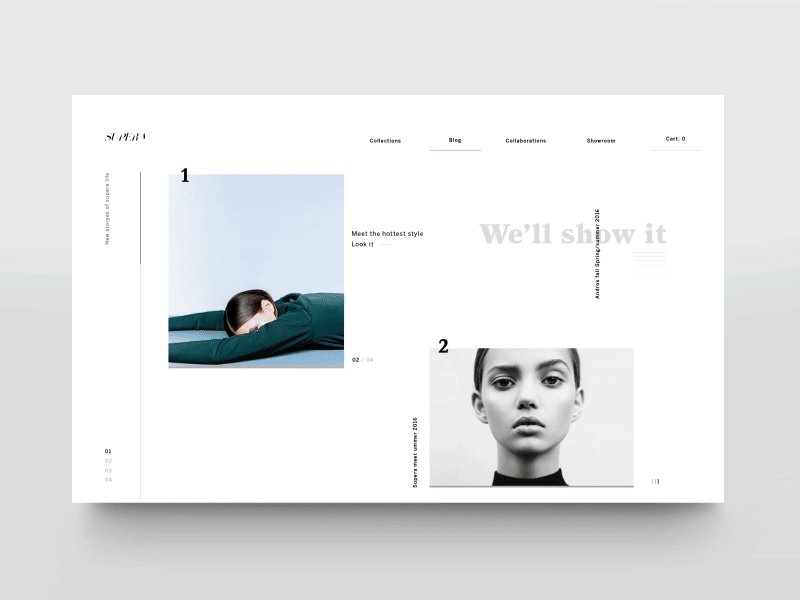
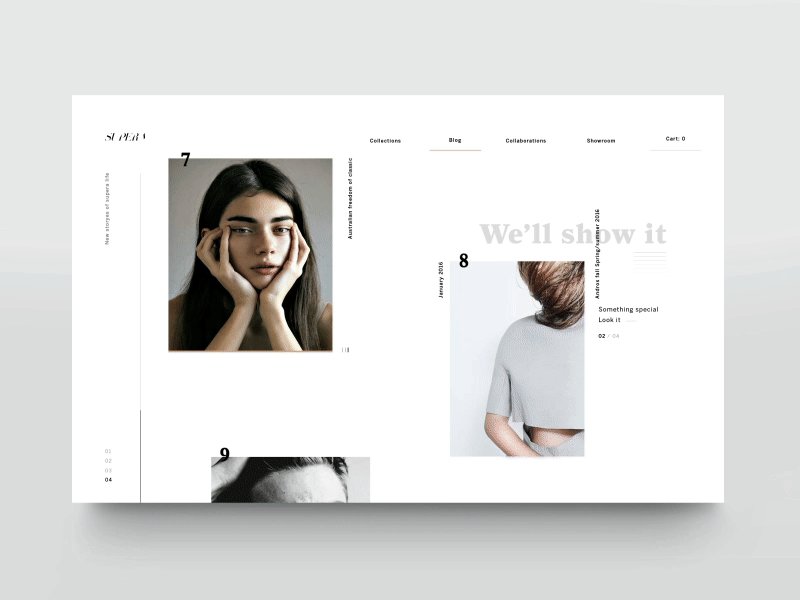
Breaking the Grid

The onset of the new year will find web design with out-of-the-box designs, items overlapping each other and unusual layouts which can bring visual interest to distinct types of content on a page. This trend of unusual elements can bring an element of the unexpected & help enhance the overall aesthetic of the site.
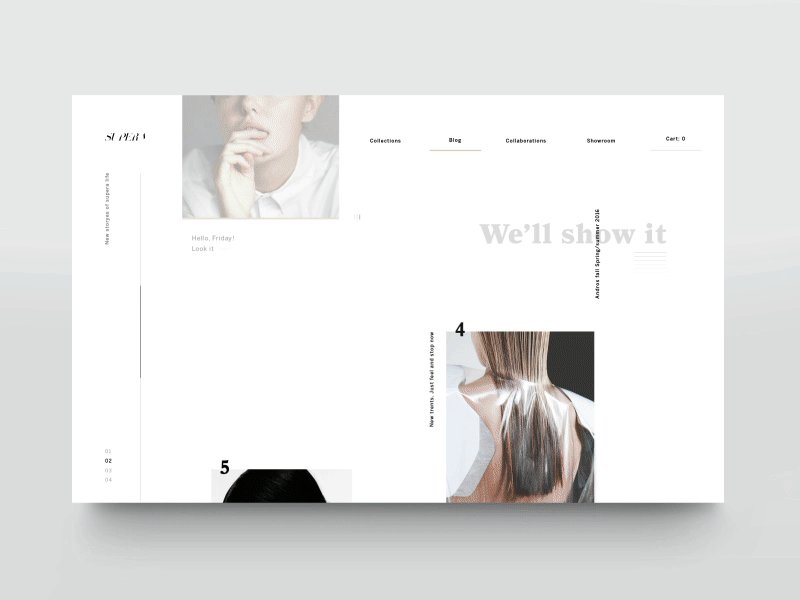
White space

White space to be effectively used as a predominant design tool in 2019! Even making the white space a focal point can be a trend instead of the content itself. White space is normally used to add margins or spaces to give the viewer’s eyes a rest. Extra white space will now move it to be a focal point or a more noticeable part of the design fabric to the visitors.
Summary
Trends change, & staying in tune with those trends will help you keep your websites fresh, beautiful, and attention pullers. On a closing note, there may still be more design trends coming in the next year. Share your thoughts with us on which trend to watch out for in the year 2019.