Earlier, capturing full page website screenshot without any extension in Chrome was never easy. But, no more! With the latest version of Google Chrome (Chrome 59), you can easily capture full page screenshot in no time with built-in Developer Tools.
#1 Using Chrome’s Developer Tools
*Using Device mode
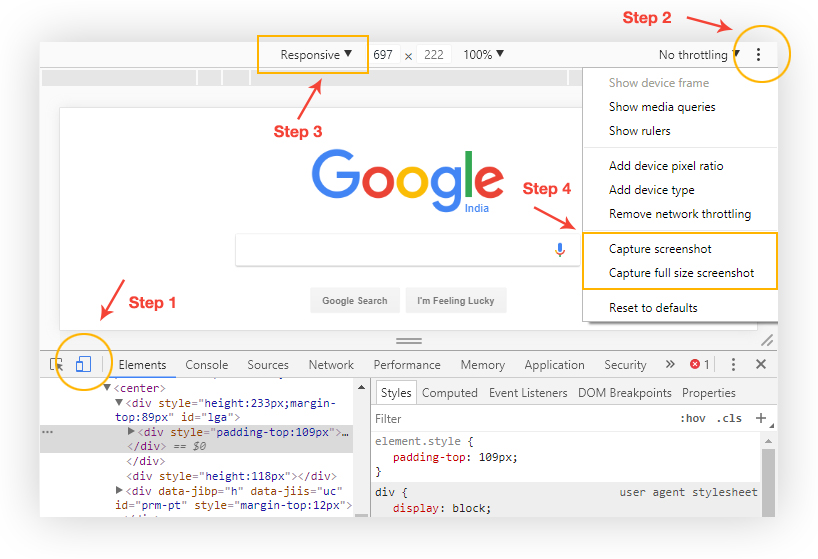
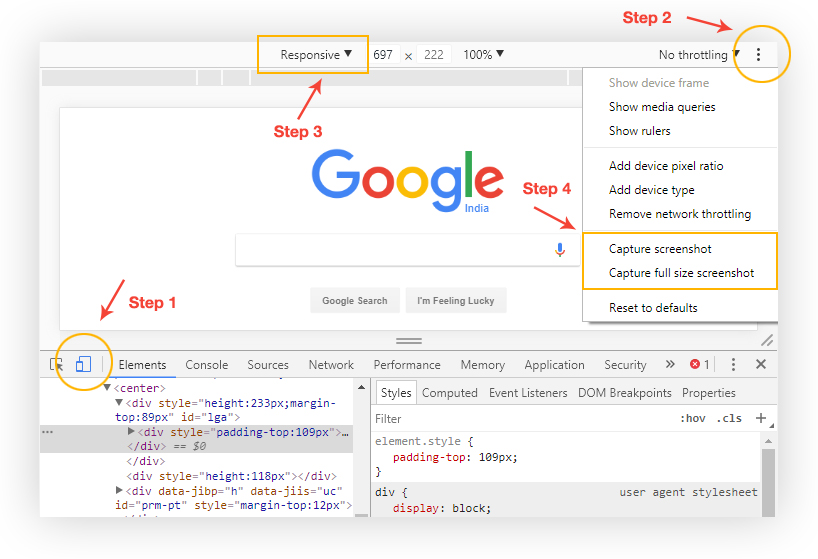
- Open Developer Tools by selecting Chrome’s Main Menu in the top-right corner > More tools > Developer tools. You can also open it by pressing Control+Shift+I or, press F12 in Windows or can right-click on any part of the page and select Inspect to open Developer Tools from the menu.
- Toggle device toolbar to enter the responsive Device Mode. You can also press Control+Shift+M in Windows displayed.
- Specify your preferences (such as device type, etc.,) and select Capture full size screenshot in the More options menu. Screenshot is automatically saved to your downloads folder.
*Using Command Menu

- Open Chrome’s Developer Tools using the above steps.
- Press Control+Shift+P in Windows to open the Command Menu.
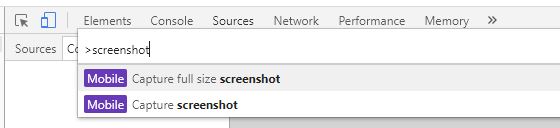
- Start typing screenshot and select Capture full size screenshot.
- Screenshot is automatically saved to your downloads folder.
#2 Using a website to capture your website
There are many services out there that take full page captures from websites: You type in the URL, the service returns an image.Using this you can automate the capturing or check your sites in different browsers.
*1 Screenshotlayer
Capture highly customizable snapshots of any website.It captures high resolution PNG, JPEG and GIF website screenshots returned as an image URL within seconds, compatible with any of your applications.100 monthly shots are free.Subscription Plans starts from $19.99 per month.
- URL to Screenshot
- Simple & Fast API
- Advanced Options – to set thumbnail dimensions and viewport, inject your own CSS, specify a capturing delay, export to AWS S3 or FTP,
*2 URLBOX
Automate full page screenshots of any website, and display them anywhere in minutes.The Urlbox website screenshot service API renders web fonts and adobe flash content.It is highly accurate and fast.It offers a trial for 7 days.Subscription Plans starts from $29 per month.
- multiple webfonts
- flexbox css for layout
- lazy loading images (they load only when they come into the viewport)
- 3d transforms
- overflow containers
*3 Web-Capture.Net
Capture a full web page screenshot online with Web-capture.Net free service.Submit your link, it convert it to JPG, PDF, or whatever, online also download the picture as a ZIP file without installing additional softwares.
- Save a Wikipedia article to PDF file
- Convert HTML to SVG
- Full web page and a JPG screenshot
*4 Restpack
Capture full page screenshot of any web page and save as PNG, JPG or PDF.Completely free up to 100 screenshots monthly.It offers free 7 day trial.Subscription Plans starts from $9.95 per month.
*5 Page2Images
Page2Images is the best screenshot API that is HTML5, CSS3,Javascript,Flash and Flex friendly.It has 99.9% online guarantee and easy to integrate.Subscription Plans starts from $9.99 per month and offers 100 unique URL’s free per day.
-
99.9% online guarantee
-
Easy to integrate
-
Fast Rendering
-
Accurate results
*6 PageLr
PageLr is a simple API website screenshot service.It offers full length screen capture,thumbnails, cropped or any sized screenshots,optimized for font rendering, including web fonts.Subscription Plans starts from $9.90 per month.It provides free 1000 Captures, 1GB Bandwidth with No time limit.
Conclusion
Note:
- Don’t use password protected links or URLs that require login
- Don’t use local file links (file:// or c:/…) won’t work
- Prefer the http:// version (if available) for web site using self-signed certificates.
- Local URL (http://127.0.0.1 for example) won’t work
Which tools work best for you depends on your use-case and the way you like to work most. If you want to automate website screenshots, chose one of the services to take screenshots via API. I hope you’ve found this article helpful.
Hence I’d love to hear your feedback in the comments!